全チャートの通貨ペアや時間足を一括で切り替えるインジケーター「320_CSSPALL」
よくある「全チャートの通貨ペアや時間足を一括で切り替えるインジケーター」です。
「GUIを利用したインジケーターの作り方」というサイトを見て「何か作ってみたい」と思って作りました。
なので機能的にはありふれた「全チャートの一括切替」です。
Ver 3.00からは「選択した一部のチャートのみ一括切替」も可能になりました。
選択したチャートをグループ化して、「グループAは通貨ペアをUSDJPYに切り替え」、「グループBは日足に切り替え」といった使い方もできます。(詳細はグループの指定方法を参照)
また、インジケーターを挿入したチャートの通貨ペアと時間足を同時に切り替えることもできるようになりました。
GUIにするからには使い勝手が良いものにしたいと思い、いろいろと工夫してみました。
あと、できるだけコメント(説明)を記述したのでGUIでインジケーターを作ってみたい人には参考になるかもしれません。
MT5での動作確認済みです。拡張子を「mq4」から「mq5」に変更して使用してください。
ファイルはMT4用のトップページからダウンロードできます。
補足:Ver 3.00で「320_CSSPALL_Period」と「320_CSSPALL_Symbol」は統合されて「320_CSSPALL_Button」になりました。
「320_CSSPALL_Period」等が欲しい方はVer 2.00をダウンロードしてください。
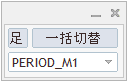
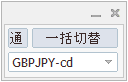
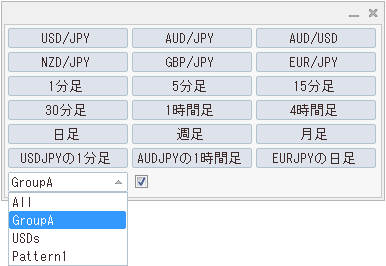
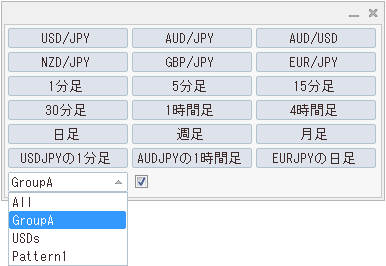
画面イメージ:一覧選択型
時間足(足)か通貨ペア(通)かを選んだ後に下の一覧(コンボボックス)から選択して切り替えるタイプのインジケーター。
(左側のボタン(足or通)をクリックすると下の一覧が時間足または通貨ペアに変わります)
通貨ペアの種類も自動的に一覧表示されるので、パラメーター設定(変更)しなくてもすぐに使えるタイプ。


2020/08/23 Ver2.00:ボタンのフォントサイズとフォント色、ボタンの色と枠色と大きさが変更可能になりました。
パラメーターにボタンのフォントサイズとフォント色、ボタンの色と枠色とサイズを追加。
各ボタンを好きな色、大きさに変更可能。

2021/12/22 Ver3.00:選択した一部のチャートのみ一括切替が可能になりました。
パラメーターに「グループ連携文字列」を追加。
設定時はグループ選択用一覧が表示され、指定したグループ(選択したチャート)のみ通貨ペアや時間足が変更される。
グループの指定方法についてはこちらを参照。

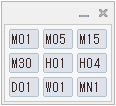
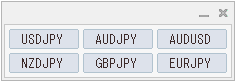
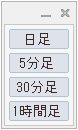
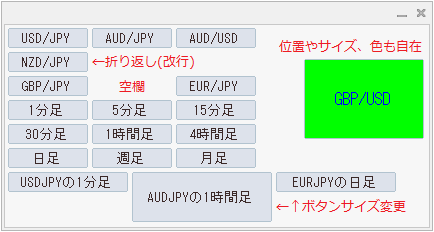
画面イメージ:ボタンクリック型
ボタンクリックだけで簡単に切り替えられるタイプのインジケーター。
利用者に合わせたカスタマイズが可能で、簡単操作で使い勝手を重視したタイプ。


このタイプは横に何個ボタンを並べるか指定できるので縦長や横長にもできる。
また、プログラムが書けない方でも簡単な修正でボタンの文字や種類、並び順の変更が可能。(詳細はこちらを参照)


2020/08/23 Ver2.00:ボタンのフォントサイズとフォント色、ボタンの色と枠色と大きさが変更可能になりました。
パラメーターにボタンのフォントサイズとフォント色、ボタンの色と枠色とサイズを追加。
全ボタンを一括して好きな色、大きさに変更可能。
簡単なソース修正を行えば、一つ一つのボタンごと変更することも可能。(詳細はこちらを参照)


2021/12/22 Ver3.00:選択した一部のチャートのみ一括切替が可能になりました。
パラメーターに「グループ連携文字列」を追加。
設定時はグループ選択用一覧が表示され、指定したグループ(選択したチャート)のみ通貨ペアや時間足が変更される。
グループの指定方法についてはこちらを参照。

2021/12/22 Ver3.00:ボタン表示/設定の自由度が向上しました。
「320_CSSPALL_Button」に統合されたので通貨ペア変更ボタンと時間足変更ボタンの同時表示が可能。
通貨ペアと時間足を同時に変更できるボタンの作成が可能。(ただし、自チャートのみ変更。他チャートを含めた一括変更は不可)
簡単なソース修正で、ボタンの途中折り返し(改行)、ボタン間に空欄表示、個々にサイズ変更、表示位置を自在に指定、などが可能。
詳細はこちらを参照。

利用の前提条件について
当インジケーターはMT4(MT5)の標準ライブラリを使用しています。
よって、「MQL4(MQL5)」フォルダの「Include」フォルダに必要なファイルが揃っていることを利用の前提条件としています。
導入方法(インストール)
ダウンロードしたZIPファイルを適当なフォルダに展開(解凍)後、通常のインジケーターと同様にMT4に導入してください。
インジケーターは3本ありますが、使用するインジケーターのみコピーしても問題ありません。
320_CSSPALL_Combox.mq4:一覧選択型
320_CSSPALL_Button.mq4:ボタンクリック型
320_CSSPALL_Linker.mq4:チャート選択用(注:単独での使用はできません)
- MT4のメニュー「ファイル」から「データフォルダを開く」をクリックする。
- エクスプローラーが表示されたら「MQL4」フォルダ内にある「Indicators」フォルダに当インジケーター「320_CSSPALL_Combox.mq4」をコピーする。(他2本も同様)
- MT4のナビゲーターウィンドウで右クリックして「更新」をクリックする。またはMT4を再起動する。
- ナビゲーターウィンドウに当インジケーターが表示されたらチャートに挿入する。
補足:ZIPファイルはMT4用のトップページからダウンロードできます。
補足:MT5の場合は「MQL5」フォルダの「Indicators」フォルダにコピーしますが、その後、「更新」してもMT5を再起動しても自動的にコンパイルされない場合があるようです。その場合はMetaEditorで開いてからコンパイルしてください。
削除方法(アンインストール)
通常のインジケーターと同様にMT4から削除してください。
インジケーターを削除したら「Files」フォルダにある「320_CSSPALL」で始まるdatファイルも削除してください。
- チャートから当インジケーターを削除する。
- MT4のメニュー「ファイル」から「データフォルダを開く」をクリックする。
- エクスプローラーが表示されたら「MQL4」フォルダ→「Indicators」フォルダ内の「320_CSSPALL_Combox.ex4」や「320_CSSPALL_Combox.mq4」を削除する。(他2本も同様)
- MT4のナビゲーターウィンドウで右クリックして「更新」をクリックする。またはMT4を再起動する。
補足:「Files」フォルダはMT4のメニュー「ファイル」から「データフォルダを開く」をクリックし、表示されたエクスプローラーの「MQL4」フォルダ内にあります。
画面の説明:一覧選択型
画面イメージ



- 左側のボタン(足or通)
全チャートの一括切替を時間足にするか通貨ペアにするか選択するためのボタンです。
クリックするたびに「足」または「通」の表示になります。
同時に下の一覧(コンボボックス)の内容も時間足または通貨ペアに変わります。- 一括切替ボタン
このボタンをクリックすると全チャートの時間足(または通貨ペア)が一覧で選択したものに切り替わります。
- コンボボックス(時間足または通貨ペア)
切り替える時間足または通貨ペアを選択します。
時間足の場合、すべての時間足(PERIOD_M1~PERIOD_MN1)が表示されます。(MT4とMT5で異なります)
通貨ペアの場合、MT4の通貨ペアリスト(またはMT5の銘柄)で選択された通貨ペアが表示されます。
選択されていない通貨ペアは表示されません。- コンボボックス(グループ)
切り替えるグループを選択します。
「All」を選択すると全チャートが一括切替の対象となります。(「グループ連携文字列」を指定していない場合と同じです)補足:「グループ連携文字列」が指定されている場合のみ表示されます。
- チェックボックス
グループを指定して切り替える場合、自チャートも切り替える場合にチェックを入れます。
未チェックの場合は自チャートは切り替えません。補足:「グループ連携文字列」が指定されている場合のみ表示されます。
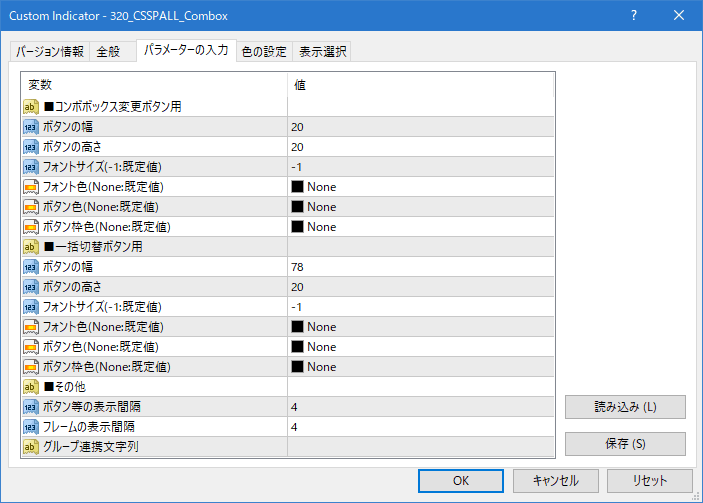
パラメーターの説明:一覧選択型
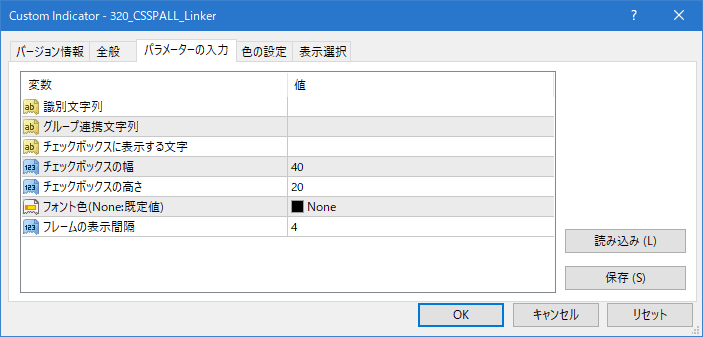
Custom Indicatorの「パラメーターの入力」の画面イメージ

- 補足:「■」で始まる項目について
パラメーターを見やすくするための仕切りとして使用しています。なので値を変更しても何も変わりません。
- ボタンの幅
それぞれのボタンの幅を指定します。
- ボタンの高さ
それぞれのボタンの高さを指定します。
- フォントサイズ(-1:既定値)
それぞれのボタンのフォント(文字)の大きさを指定します。
「8」以上を指定してください。「8」未満は既定値になります。- フォント色(None:既定値)
それぞれのボタンのフォント(文字)の色を指定します。
「None」を指定すると既定値になります。- ボタン色(None:既定値)
それぞれのボタンの色を指定します。
「None」を指定すると既定値になります。- ボタン枠色(None:既定値)
それぞれのボタンの枠色を指定します。
「None」を指定すると既定値になります。- ボタン等の表示間隔
ボタンとコンボボックス、チェックボックスとの表示間隔を指定します。
「0」以上を指定してください。- フレームの表示間隔
フレームとボタン(またはコンボボックス、チェックボックス)との表示間隔を指定します。
「0」以上を指定してください。- グループ連携文字列
グループを指定して一括切替を行いたい場合、グループ名を指定してください。
複数のグループを指定する場合は半角カンマで区切ってください。
例えば、GroupAだけを指定する場合は「GroupA」、GroupBも追加したい場合は「GroupA,GroupB」と指定してください。補足:「グループ連携文字列」を指定した場合、「コンボボックス(グループ)」には自動的に「All」が追加されます。
注意:MT4の場合、コンボボックスに全角文字(日本語)を表示できないので、「グループ連携文字列」には半角英数字と半角カンマのみ使用することをお勧めします。(半角カンマ以外の記号は何が使えて何が使えないか調べてません)
画面の説明:ボタンクリック型
画面イメージ

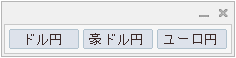
- 各ボタン
クリックしたボタンに合わせて全チャートまたは選択したチャートの時間足や通貨ペアが切り替わります。
補足:表示されているボタンの文字や位置、大きさ、色などはインジケーター内で定義されており自由に変更できます。
プログラムが書けない方でも簡単に修正できるように工夫しています。詳細はこちらを参照してください。- コンボボックス(グループ)
切り替えるグループを選択します。
「All」を選択すると全チャートが一括切替の対象となります。(「グループ連携文字列」を指定していない場合と同じです)補足:「グループ連携文字列」が指定されている場合のみ表示されます。
- チェックボックス
グループを指定して切り替える場合、自チャートも切り替える場合にチェックを入れます。
未チェックの場合は自チャートは切り替えません。補足:「グループ連携文字列」が指定されている場合のみ表示されます。
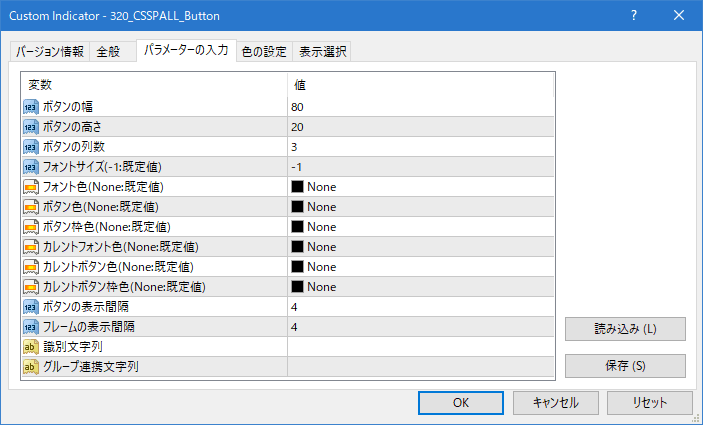
パラメーターの説明:ボタンクリック型
Custom Indicatorの「パラメーターの入力」の画面イメージ

- ボタンの幅
ボタンの幅を指定します。
この値が既定値になりますので、インジケーター内で定義された「ボタン幅」が「-1」の場合はこの幅になります。
定義内の「ボタン幅」が「10」以上の場合は定義の幅に変更されます。(定義優先)- ボタンの高さ
ボタンの高さを指定します。
この値が既定値になりますので、インジケーター内で定義された「ボタン高」が「-1」の場合はこの高さになります。
定義内の「ボタン高」が「10」以上の場合は定義の高さに変更されます。(定義優先)- ボタンの列数
ボタンを横に何個並べるかを指定します。
インジケーター内で定義された「ボタン表示名」が半角空白の場合は列数に関係なく折り返されます。注意:列数を「1」や「2」にした場合、ボタンの幅を「50」くらいに広げないとキャプション部分(画面上部の閉じるボタン「×」などがある部分)が狭すぎてダイアログの移動ができなくなりますので注意してください。
- フォントサイズ(-1:既定値)
それぞれのボタンのフォント(文字)の大きさを指定します。「-1」を指定すると既定値になります。
この値が既定値になりますので、インジケーター内で定義された「フォントサイズ」が「-1」の場合はこのサイズになります。
定義内の「フォントサイズ」が「8」以上の場合は定義の高さに変更されます。(定義優先)注意:フォントサイズは「8」以上を指定してください。「8」未満は既定値になります。
- フォント色(None:既定値)
それぞれのボタンのフォント(文字)の色を指定します。「None」を指定すると既定値になります。
この値が既定値になりますので、インジケーター内で定義された「フォント色」が「clrNONE」の場合はこの色になります。
定義内の「フォント色」が「clrNONE」以外の場合は定義の色に変更されます。(定義優先)- ボタン色(None:既定値)
それぞれのボタンの色を指定します。「None」を指定すると既定値になります。
この値が既定値になりますので、インジケーター内で定義された「ボタン色」が「clrNONE」の場合はこの色になります。
定義内の「ボタン色」が「clrNONE」以外の場合は定義の色に変更されます。(定義優先)- ボタン枠色(None:既定値)
それぞれのボタンの枠色を指定します。「None」を指定すると既定値になります。
この値が既定値になりますので、インジケーター内で定義された「ボタン枠」が「clrNONE」の場合はこの色になります。
定義内の「ボタン枠」が「clrNONE」以外の場合は定義の色に変更されます。(定義優先)- カレントフォント色(None:既定値)
チャートと一致する通貨ペア変更ボタンまたは時間足変更ボタンのフォント(文字)の色を指定します。
「None」を指定するとフォント色と同じ色になります。- カレントボタン色(None:既定値)
チャートと一致する通貨ペア変更ボタンまたは時間足変更ボタンの色を指定します。
「None」を指定するとボタン色と同じ色になります。- カレントボタン枠色(None:既定値)
チャートと一致する通貨ペア変更ボタンまたは時間足変更ボタンの枠色を指定します。
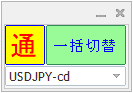
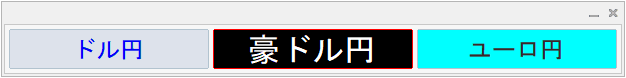
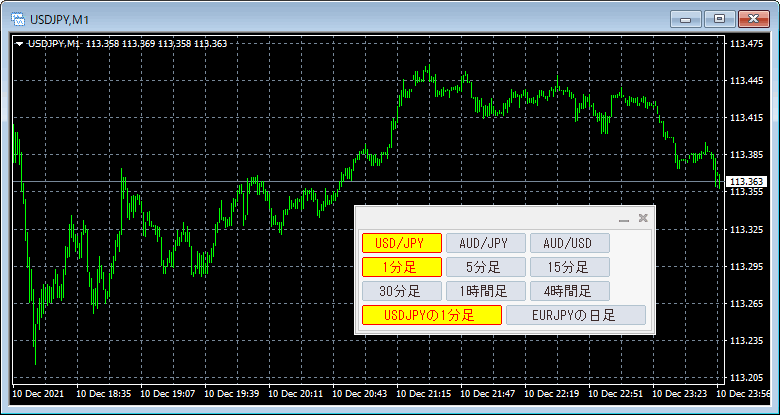
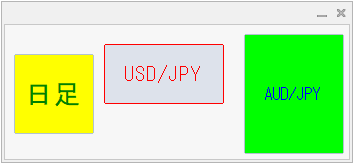
「None」を指定するとボタン枠色と同じ色になります。参考:カレントボタンのフォント色とボタン枠色を赤色、ボタン色を黄色に指定した場合の表示例です。
通貨ペアが「USDJPY」、時間足が「1分足」のチャートの場合、該当するボタン(カレントボタン)の色が変わります。
このあと、チャートの通貨ペアを「AUDJPY」に、時間足を「日足」に変更すると、「AUD/JPY」のボタンのみが黄色く表示され、他はグレーになります。(「日足」や「AUDJPYの日足」のボタンがあればそれも黄色くなる)
Ver 3.00で対応した「通貨ペアと時間足を同時に切り替える」ボタンを使用したときに便利な機能だと思います。

- ボタンの表示間隔
ボタンとコンボボックス、チェックボックスとの表示間隔を指定します。
「0」以上を指定してください。- フレームの表示間隔
フレームとボタン(またはコンボボックス、チェックボックス)との表示間隔を指定します。
「0」以上を指定してください。- 識別文字列
当インジケーターを複数のチャートに挿入したい場合、それぞれのチャートごとに異なる識別文字列を指定してください。
当インジケーターを1つのチャートにのみ挿入する場合は指定不要です。補足:自チャートのみ変更する「通貨ペアと時間足の同時変更」のボタンを作成した場合は複数のチャートに挿入すると思われますので、そのような場合に指定してください。
注意:同じ識別文字列がすでに使用されている場合はエラーになります。
- グループ連携文字列
グループを指定して一括切替を行いたい場合、グループ名を指定してください。
複数のグループを指定する場合は半角カンマで区切ってください。
例えば、GroupAだけを指定する場合は「GroupA」、GroupBも追加したい場合は「GroupA,GroupB」と指定してください。補足:「グループ連携文字列」を指定した場合、「コンボボックス(グループ)」には自動的に「All」が追加されます。
注意:MT4の場合、コンボボックスに全角文字(日本語)を表示できないので、「グループ連携文字列」には半角英数字と半角カンマのみ使用することをお勧めします。(半角カンマ以外の記号は何が使えて何が使えないか調べてません)
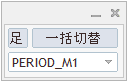
画面の説明:チャート選択用
画面イメージ

- チェックボックス
当インジケーターは一覧選択型やボタンクリック型で指定されたグループ名が「グループ連携文字列」に含まれている場合、かつ、チェックが入っている場合のみチャートの切り替えを行います。
よって、チャートの切り替えを行う場合はチェックを入れてください。未チェックの場合は切り替えません。
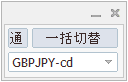
画面の説明:チャート選択用
画面イメージ

- 識別文字列
当インジケーターは複数のチャートに挿入して使用しますので、それぞれのチャートごとに異なる識別文字列を指定してください。
全角文字(日本語)も指定可能ですが、ファイル名にも使用しているので一部の半角記号(\や*など)は使用できません。注意:「識別文字列」は必須です。また、同じ識別文字列がすでに使用されている場合はエラーになります。
- グループ連携文字列
一覧選択型やボタンクリック型の「グループ連携文字列」で指定したグループ名を指定してください。
複数のグループに属する場合は半角カンマで区切ってください。
例えば、GroupAだけに属する場合は「GroupA」、GroupBにも属する場合は「GroupA,GroupB」と指定してください。- チェックボックスに表示する文字
チェックボックスの右側に表示する文字を指定します。
全角文字(日本語)も指定可能です。
チェックボックスのみを表示したい場合は未指定にしてください。- チェックボックスの幅
チェックボックスの幅を指定します。
注意:幅を小さくしすぎるとキャプション部分(画面上部の閉じるボタン「×」などがある部分)が狭すぎてダイアログの移動ができなくなりますので注意してください。
- チェックボックスの高さ
チェックボックスの高さを指定します。
- フォント色(None:既定値)
チェックボックスのフォント(文字)の色を指定します。「None」を指定すると既定値になります。
- フレームの表示間隔
フレームとチェックボックスとの表示間隔を指定します。
「0」以上を指定してください。
インジケーター修正方法
メタクォーツ言語エディタ(MetaEditor)を使用してボタンに表示する文字や順番、位置、大きさ、色を変更する方法を説明します。
(テキストエディタを使用するなど、自分の慣れた方法で変更しても構いません)
まず、メタクォーツ言語エディタ(MetaEditor)を起動します。MT4を起動後に「F4」キーを押下して起動する方法でも良いです。
次に、メタクォーツ言語エディタ画面に表示されているナビゲータ(表示されていない場合はCtrl+Dを押下して表示する)の「Indicators」を展開(左側の「+」をクリック)して、その中の「320_CSSPALL_Button.mq4」をダブルクリックします。
インジケーターが表示されたら、「//★変更してよいのはここから」を探します。
そこから「//★ここまでです。」までが変更する場所です。
それ以外の場所にいろいろ書かれていますがプログラム部分なので無視してください。
(あっ、でもその上に(50行目あたり以降に)記述されている文章には目を通しても良いかも…)
ボタンに表示される文字を変更したい場合は該当する行の文字を変更してください。
ボタンに表示される文字はダブルクォーテーション「"」で括られているもののうち左側のものになります。
間違って右側を修正しないように注意してください。
例えば、ドル円(USD/JPY)を「USD/JPY」から「ドル円」に変更したい場合は
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
から
{"ドル円", "USDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
に変更します。
変更する文字は何でも良いと思いますが、特殊な文字など、何らかの不具合が発生するようでしたら他の文字で代用してください。
なお、ボタンに表示する文字を折り返したり、縦に表示することはできません。
ボタンを削除したい場合は該当する行を削除してください。
例えば、週足を削除したい場合
{"日足" , "", PERIOD_D1 , -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
{"週足" , "", PERIOD_W1 , -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
{"月足" , "", PERIOD_MN1, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
を
{"日足" , "", PERIOD_D1 , -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
{"月足" , "", PERIOD_MN1, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
のように1行まるごと削除します。
ボタンを追加したい場合は他の行をコピーしてからボタンに表示する文字と通貨ペア名を修正してください。
例えば、TRYJPYをUSDJPYの次に追加したい場合
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
{"AUD/JPY", "AUDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
を
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
{"TRY/JPY", "TRYJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
{"AUD/JPY", "AUDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
のように1行追加します。
ダブルクォーテーションで括られた文字のうち、左側はボタンに表示する文字なので自由ですが、右側の通貨ペア名はMT4(またはMT5)で使用されている正しい通貨ペア名を記述してください。
ボタンの順番を変更したい場合は該当する行を移動してください。
例えば、週足を日足の前に移動したい場合
{"日足" , "", PERIOD_D1 , -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
{"週足" , "", PERIOD_W1 , -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
{"月足" , "", PERIOD_MN1, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
を
{"週足" , "", PERIOD_W1 , -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
{"日足" , "", PERIOD_D1 , -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
{"月足" , "", PERIOD_MN1, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
のように1行まるごと移動させます。
ボタンのフォントサイズを変更したい場合は該当する行のフォントサイズを変更してください。
例えば、ドル円(USD/JPY)のフォントサイズを「18」に変更したい場合は
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
から
{"USD/JPY", "USDJPY", 0, 18, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
に変更します。
フォントサイズは4番目の値です。
「8」以上を指定してください。
「8」未満の場合はパラメーターの「フォントサイズ」に従います。
フォントサイズを変更した場合、パラメーターの「ボタンの幅」や「ボタンの高さ」、もしくはボタン定義配列の「ボタン幅」や「ボタン高」を適宜変更してください。
ボタンのフォント色を変更したい場合は該当する行のフォント色を変更してください。
例えば、ドル円(USD/JPY)のフォント色を「赤色(clrRed)」に変更したい場合は
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
から
{"USD/JPY", "USDJPY", 0, -1, clrRed, clrNONE, clrNONE, -1, -1, -1, -1},
に変更します。
フォント色は5番目の値です。
色の定数(赤=clrRedなど)や数値(赤=255など)、RGB指定(赤=C'0xFF,0x00,0x00'など)を指定してください。
「clrNONE」の場合はパラメーターの「フォント色」に従います。
色の定数の種類についてはMQL5のサイトを参照してください。
RGB指定は「C'0xFF,0x00,0x00'」のように記述します。
順番は左から赤色(Red)、緑色(Green)、青色(Blue)です。
各値 0x00 から 0xFF の範囲で指定します。上記の場合は clrRed と同じ色になります。
ボタンの色を変更したい場合は該当する行のボタン色を変更してください。
例えば、ドル円(USD/JPY)のボタン色を「赤色(clrRed)」に変更したい場合は
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
から
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrRed, clrNONE, -1, -1, -1, -1},
に変更します。
ボタン色は6番目の値です。指定できる色については「フォント色」と同様です。
ボタンの枠色を変更したい場合は該当する行のボタン枠色を変更してください。
例えば、ドル円(USD/JPY)のボタン枠色を「赤色(clrRed)」に変更したい場合は
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
から
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrNONE, clrRed, -1, -1, -1, -1},
に変更します。
ボタン枠色は7番目の値です。指定できる色については「フォント色」と同様です。
ボタンの位置を変更したい場合は該当する行のボタンX座標とボタンY座標を変更してください。
例えば、ドル円(USD/JPY)のボタンを右側中央付近に表示したい場合は
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
から
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrNONE, clrNONE,300, 35, -1, -1},
に変更します。
ボタンX座標とボタンY座標は8番目と9番目の値です。
ダイアログの左上が「ボタンX座標=0」、「ボタンY座標=0」になります。
座標の数値を大きくすると右側または下側に向かって表示されます。
なお、片方だけ変更した場合は無効となりますので注意してください。
ボタンの大きさを変更したい場合は該当する行のボタン幅とボタン高を変更してください。
例えば、ドル円(USD/JPY)のボタンを大きくしたい場合は
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1, -1, -1},
から
{"USD/JPY", "USDJPY", 0, -1, clrNONE, clrNONE, clrNONE, -1, -1,120, 80},
に変更します。
ボタン幅とボタン高は10番目と11番目の値です。
片方だけ変更することもできますが、「10」未満の場合は無効です(既定値になります)。
最後に、コンパイル(F7キー押下)してエラーが無いか確認してください。
参考:ボタンのフォントサイズ、フォント色、ボタン色、ボタン枠色、位置、大きさを以下のように変更した場合の表示例です。
{"USD/JPY", "USDJPY", 0, 16, clrRed , clrNONE , clrRed ,100, 20,120, 60},
{"AUD/JPY", "AUDJPY", 0, 12, clrBlue , clrLime , clrNONE,240, 10,100,120},
{"日足" , "", PERIOD_D1 , 20, clrGreen, clrYellow, clrNONE, 10, 30, 80, 80},

ここまで変更されるとパラメーターで指定したボタンの幅や列数などは完全に無視ですな…(^_^;)
グループの指定方法
まず最初にどのチャートとどのチャートをグループにするか決めてください。
次にそのグループごとにグループ名を決めてください。
例えば「ドルストレートの通貨ペアをGroupUSD、JPYのクロス通貨をGroupJPYとする」など。
なお、1つのチャートが複数のグループに属していても構いません。例えば、USDJPYのチャートがGroupUSDとGroupJPYの両方のグループに属するように決めても構いません。
グループ名が決まったら、まず、一覧選択型(320_CSSPALL_Combox)かボタンクリック型(320_CSSPALL_Button)のインジケーターをチャートに挿入します。
挿入するチャートはどれでも良いです。一括切替を行うチャートでも行わないチャートでも構いません。
挿入する際にパラメーター「グループ連携文字列」にはグループ名を半角カンマ区切りで指定してください。
上記例なら「GroupUSD,GroupJPY」を指定します。順番はコンボボックスの表示順になりますので好きなようにしてください。
次に一括切替を行うチャートにチャート選択用(320_CSSPALL_Linker)のインジケーターを挿入します。(*1)
挿入したチャートが属するグループ名をパラメーター「グループ連携文字列」に記述してください。複数のグループに属する場合はグループ名を半角カンマ区切りで指定してください。
上記例なら「AUDUSD」のチャートには「GroupUSD」、「USDJPY」のチャートには「GroupUSD,GroupJPY」、「AUDJPY」のチャートには「GroupJPY」を指定します。
指定方法は以上です。次に切替方法です。
(*1):各インジケーター(一覧選択型、ボタンクリック型、チャート選択用)は1つのチャートに1つしか挿入できません。
よって、一覧選択型やボタンクリック型が挿入されたチャートにはチャート選択用は挿入できません。
一覧選択型やボタンクリック型が挿入されたチャートの切り替えは後述の「切替方法」を参照してください。
切替方法
切替方法の基本操作は以下の通りです。
1.変更したいチャートのインジケーター(一覧選択型、ボタンクリック型、チャート選択用)のチェックボックスにチェックを入れる。
2.コンボボックス(グループ)からグループを選択する。
3.一覧選択型の場合は、切り替えたい通貨ペア名または時間足を選択してから「一括切替」ボタンをクリックする。
ボタンクリック型の場合は切り替えたい通貨ペアまたは時間足のボタンをクリックする。
ボタンをクリックしたときにチャートが切り替わる条件は以下の通りです。
ケース1:一覧選択型またはボタンクリック型のコンボボックス(グループ)でグループ名が選択されている場合
以下の3つの条件を満たすチャートが切り替わります。
・チャート選択用のインジケーターが挿入されていること。
・チャート選択用のインジケーターの「グループ連携文字列」に選択されたグループ名が含まれていること。
・チャート選択用のインジケーターのチェックボックスにチェックが入っていること。
一覧選択型またはボタンクリック型のインジケーターが挿入されたチャートは以下の条件を満たす場合に切り替わります。
・インジケーターのチェックボックスにチェックが入っていること。
ケース2:一覧選択型またはボタンクリック型のコンボボックス(グループ)で「All」が選択されている場合
すべてのチャートが切り替わります。(ケース2はVer 2.00以前の「全チャートの一括切替」と同じです)
具体例を示します。

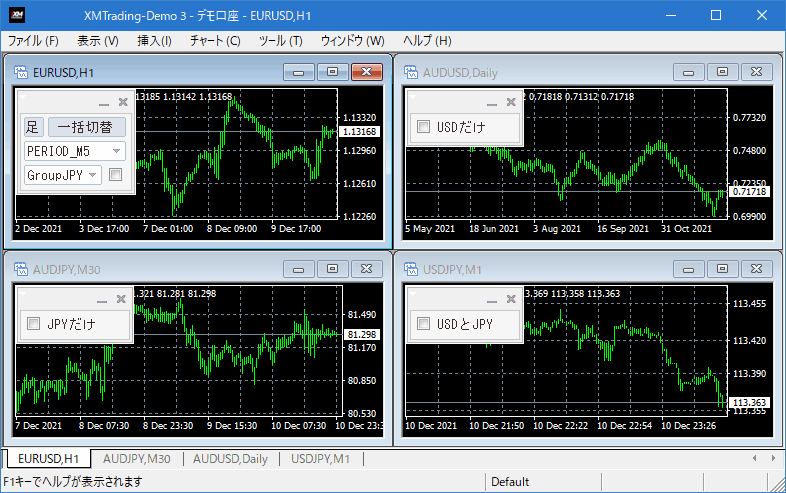
画像の各チャートは、
左上が「EURUSD」の「1時間足」で一覧選択型のインジケーターが挿入されています。
「グループ連携文字列」には「GroupUSD,GroupJPY」が指定されています。
左下が「AUDJPY」の「30分足」でチャート選択用のインジケーターが挿入されています。
「グループ連携文字列」には「GroupJPY」が指定されています。
右上が「AUDUSD」の「日足」でチャート選択用のインジケーターが挿入されています。
「グループ連携文字列」には「GroupUSD」が指定されています。
右下が「USDJPY」の「1分足」でチャート選択用のインジケーターが挿入されています。
「グループ連携文字列」には「GroupUSD,GroupJPY」が指定されています。
この状態で、一覧選択型のインジケーターで時間足は「5分足」、グループは「GroupJPY」を選択します。
次に右上と右下のチャート選択用のインジケーターにチェックを入れます。
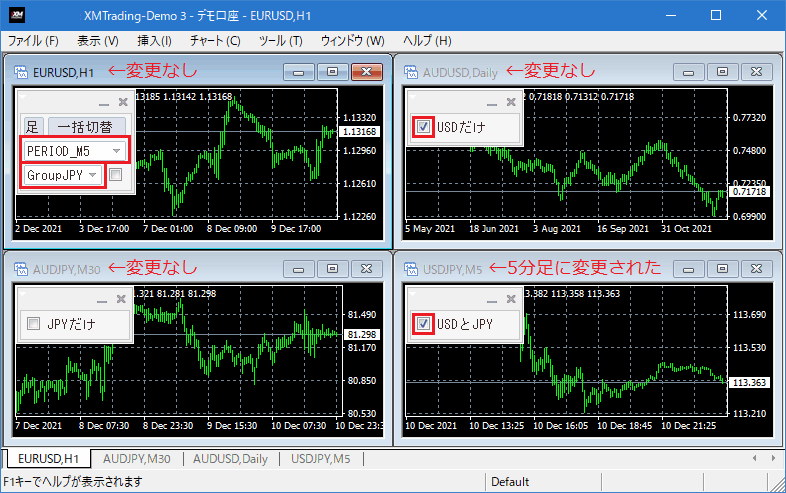
最後に一覧選択型のインジケーターの「一括切替」ボタンをクリックすると以下のように変更されます。

各チャートですが、
左上はチェックされていないので変更されません。
左下は「グループ連携文字列」に「GroupJPY」が指定されていますが、チェックされていないので変更されません。
右上はチェックされていますが、「グループ連携文字列」に「GroupJPY」が指定されていないので変更されません。
右下はチェックされており、かつ、「グループ連携文字列」に「GroupJPY」が指定されていますので変更されました。
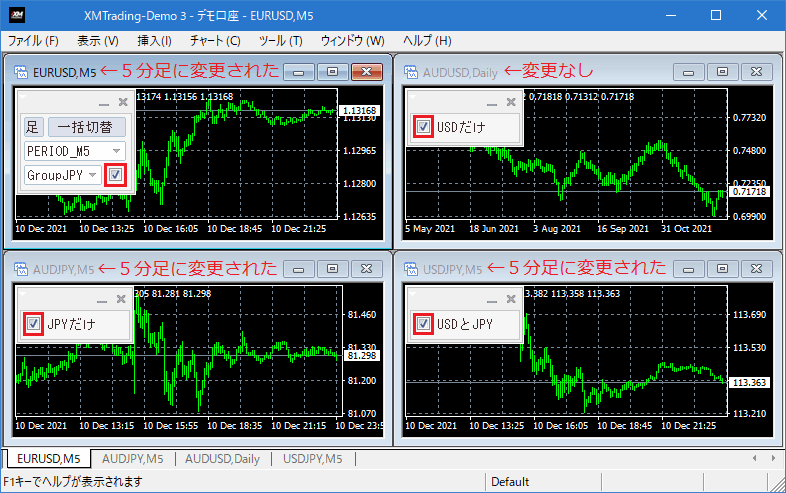
同様の条件で、すべてのチャートにチェックをいれば場合は以下のようになります。

左上はチェックされているので変更されました。
左下は「グループ連携文字列」に「GroupJPY」が指定され、かつ、チェックされているので変更されました。
右上はチェックされていますが、「グループ連携文字列」に「GroupJPY」が指定されていないので変更されません。
右下はチェックされており、かつ、「グループ連携文字列」に「GroupJPY」が指定されていますので変更されました。
このように、グループ指定とチェックの有無で指定したチャートのみを一括変更できます。
画面の表示がおかしい場合
インジケーターが起動する際、前回終了時の情報(画面の位置や大きさ等)を読み込んでいます。
そのため、インジケーターを修正した場合やその他の原因で画面の表示がおかしくなる場合があります。
その場合は「Files」フォルダにある「320_CSSPALL」で始まるdatファイルを削除してからインジケーターを起動してみてください。
更新履歴
| リリース日 | バージョン | 内容 |
|---|---|---|
| 2020/04/07 | 1.00 | 初リリース |
| 2020/08/23 | 2.00 | ボタンのフォントサイズとフォント色、ボタンの色と枠色と大きさ、ボタン等の表示間隔をパラメーターで指定できるようにしました。 |
| 2021/12/22 | 3.00 |
1.選択したチャートのみ切り替える機能を追加し、それに伴い「320_CSSPALL_Linker」を追加しました。 2.「320_CSSPALL_Period」と「320_CSSPALL_Symbol」は統合されて「320_CSSPALL_Button」になりました。また、ボタン表示/設定の自由度を向上させました。 3.「320_CSSPALL_Button」が挿入されているチャートと同じ通貨ペアまたは時間足のボタンの色を変更できるようにしました。 |
| 2022/01/15 | 3.01 | グループ連携文字列を指定しない場合やグループで「All」を選択した場合、通貨ペアと時間足が必ず変更される不具合を修正しました。 |
| 2022/06/05 | 3.02 |
1.最小化ボタンと元に戻すボタンで最小化と通常表示を繰り返したり、最小化した状態でチャートの組表示を変更したときに発生する不具合を修正しました。 2.チャートはみ出し処理の不具合を修正しました。 |